There’s several javascript widgets running on Meandering Passage. so when I read Alex Iskold’s excellent post on Read/WriteWeb titled “How JavaScript is Slowing Down the Web (And What To Do About IT),” it struck home.
With Meandering Passage, I’ve experienced the slower page loads and the sometimes hesitation or halts due to suspected javascript issues. I think what most people don’t realize is:
Anytime a piece of JavaScript is being loaded or evaluated, everything else has to wait.
This puts the loading of your blog in the hands of external parties. If they are down or busy your site may be waiting or hung up depending on how well behaved the javascript widget is.
While the above post offered some good suggestions as to the over-all approach of handling javascript on web sites, I paid special attention to one of the tips a commenter offered:
Use Iframe to display the javascript of the widget. In other words create an HTML page containing just the widget tag, and in the page you want the widget displayed you include an iframe tag pointing to the HTML page with the widget code.
This method solves two problems:
– the javascript code of the widget (3rdparty) does not slow dow the display of your page. The slowness is limited to just the iframe. If their server goes down or is unreachable, is just the iframe that is not loading – and not your blog content.
= the widget publisher does not have access to your page content. JavaScript does not restrict cross domain scripting – so if you place a script src on your tag pointing to a 3rd party, that third party can see the referrer of your page, collect any data the user types, and who knows what.
The iframe solution has been used by advertising companies and more respected publishers since Microsoft first introduced it. It works pretty good. — widgetry —
After further research, I decided to try moving most of Meandering Passage’s javascript widgets into Independent Frames (iframe), and the results have been positive. The main part of the blog seems to load quicker. If the javascript takes longer to execute it only holds up the loading of it’s specific frame, not the whole blog.
Here’s how I move the Meandering Passage javascript widgets into their own iframes.
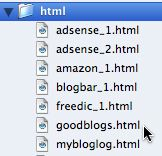
1. I first created a new folder where I would place the new html documents for the javascript code. In my case I named the folder “html” but you could name it anything.

2. I then created a new html document for each javascript widget. These documents contain the javascript code that currently is used in you blog code template.
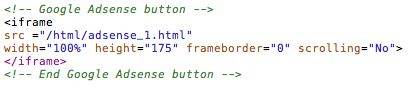
3. I then added the following “iframe” html code in place of the javascript widget code. The “src” will be the path of new folder that you created and the appropriate new html document with your javascript code.
4. I then saved these changes and reloaded the site to confirm the results. That’s it…very simple.
For the most part the changes went over without incident, but I did have to play some with spacing on one widget.
There may be some javascript code you want to keep in your blog template. Investigate and decide on a case-by-case basis.
I’ve confirmed the results on Meandering Passage with the following browsers… FireFox, Safari, Camino, OmniWeb, and MS Explorer 7.0. They all seem to handle the code well.
At this point I’d have to agree that using iframes is a good method for handling javascript on your blog, without letting it control your blog.
Technorati Tags: iframes, blogging, javascript, blog
Discover more from
Subscribe to get the latest posts sent to your email.






That is a way cool solution, widgets/plugins pulling external data are the biggest culprits and I love the idea. I will have to test it out on MyBloglog and Good blogs. I removed them due to loading issues.
Nice tip.
Greg:
I did this for both MyBlogLog and Good Blogs and it/they worked fine. I’ve still not had a problem.
I successfully deployed for my Amazon book links, but when I embed the MyBlogLog script when you click a image it tries to open it in the iFrame.
How did you overcome that?
Greg:
I didn’t seem to have that issue, MyBlobLog seems to be working okay in an iFrame on this site. You can see it in the first sidebar on this page and it’s running in an iframe. I don’t know what would cause yours to behave differently.
Greg:
I just experienced what you were talking about. After I clicked MyBlogLog a few times it started opening up in the iframe. But sometimes it still opens in the main window?
From what I found so far it depends upon the the javascript. For some widgets you can’t get them to open in the main window. I added the html (target=”_blank”) tag to the mybloglog script but it doesn’t always work.
If find a complete solution I’ll post it here.
Thanks
Thanks for the tip. I’ve implemented it on my blog for MyBlogLog and for Feedburner email subscriptions. This morning I experienced a long delay (at least 2min) loading mybloglog so I was glad I had. Being a relative newbie to html and java I had to go hunting for how to make the html page! I’ve written a short tutorial on how to do this on my blog for other newbies(with acknowldgements to Meandering passage of course!).
Janet,
Thanks…
There is one problem with using this technique with mybloglog in that sometimes when you click a link it will try to open mybloglog in the “iframe” instead of the main window. I haven’t been able to find a solution to this yet. Just wanted you to know.
Earl,
Hmm I’d checked by clicking on links about 10 times with no problem … but when I tried it again it opened in the iframe. It kept doing the same until I refreshed the browser. Please let me know if you find a solution as it makes a big difference to my page loading time.
[…] Qual è il modo migliore per passare il valore contenuto in una variabile javascript in un iframe chiamata sulla stessa pagina html? Sto cercando di migliorare il mio sito, tempi di risposta della pagina, spostando la pubblicazione di annunci di codice javascript (il tipico document.write('<script type="text/javascript" src="..") in un iframe. (Basato su questo annuncio) […]
[ What is the best way to pass the value contained in a javascript variable into an iframe called on the same html page? I’m trying to improve my site, page response times, by moving the publication of ads to javascript code (the typical document.write (‘